这简直就是一团糟,我有一些理论证明为何如此。

我在金融领域做设计做了很长一段时间。这不是我要做的事情,只是发生了一些事情。我的第一份金融工作是为first USA制作横幅广告。这不是一件令人向往的事情,但偶尔我们也会得到一份有趣的工作。我的确得到了为Austin Powers VISA卡制作横幅广告的机会。
奶奶需要另一张信用卡 - 邪恶的艺术总监

我找不到广告来证明,但是这里是卡片设计的其中一张图片。疯狂:这是90年代的。经过这次艰难的实验,我还在其他金融机构工作过:CapitalOne,,MBNA,美国银行和其他一些机构。我迷失了方向,不过谢天谢地我做过不止这一种类型的工作。
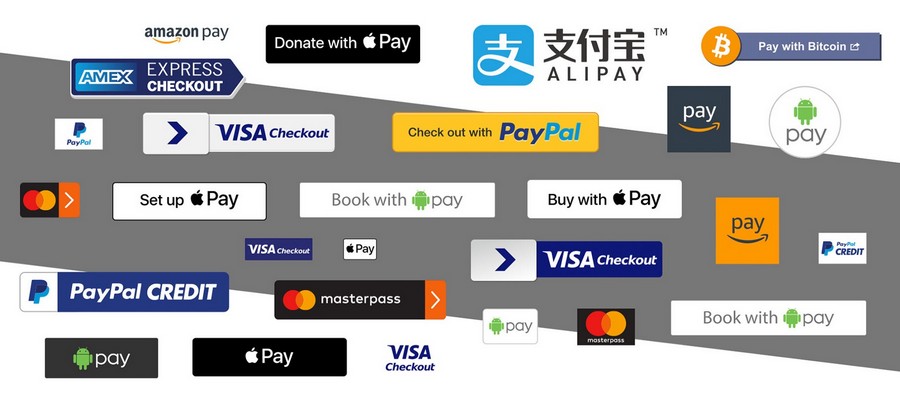
在过去的几年里,我一直在做品牌方面的工作,电子商务是亚马逊这个新时代品牌生存的重要组成部分。试着跟上潮流,有许多办法来筹集资金。信用卡是最标准的,但自从我开始写这篇文章之后,PayPal,VISA Checkout,AMEX Express Checkout,Amazon Pay,Apple Pay,Bitcoin,Etherium,Litecoin,Venmo,Alipay,Android Pay等还有六种新方式都相继出台。他们都有同样的目标:获得用户的资金来换取商品或服务。每个都有好处和缺点,大多数都是由付款方规定而设计的糟糕的用户界面按钮。

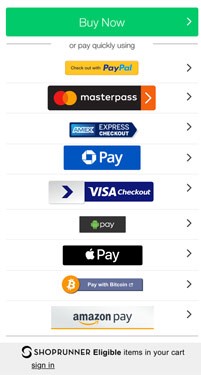
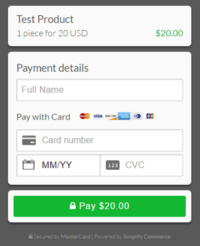
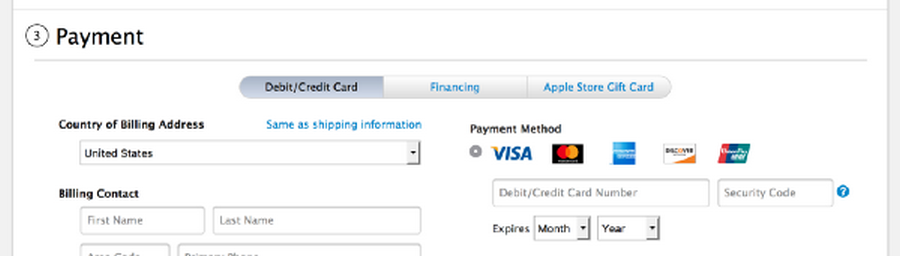
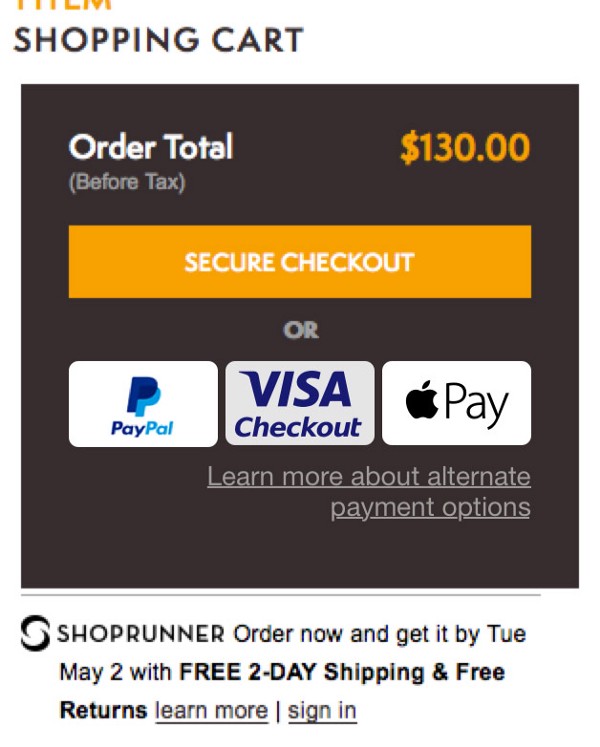
如果你以支付方的要求来设计一个结账屏幕,则会出现和左侧类似的情况。看起来并不统一,每个付款选项都在竞相争宠,包括(绿色的)立即购买按钮。那么用户如何决定哪个是最适合他们的呢?
这里有那么一两个还能接受的按钮,但剩下的按钮设计更糟糕,看起来很别扭。
让我们来分析一下吧。
信用卡

旧标准。所有信用卡都有所谓的银行标志。这些是你在现实生活中最喜欢的商业大门上的贴纸上看到的。这些宝贝已经转变成电子商务的小按钮,而且由于旧信用卡公司对这个新世界的发展速度反应过于迟钝,他们从来没有真正对这些标记的数字授权任何规则。你会看到网络上的各种各样的东西,并且通常是程式化的版本。我相信这会扼杀掉VISA, Mastercard, American Express and Discover的品牌,但是他们已经错失了这场游戏。
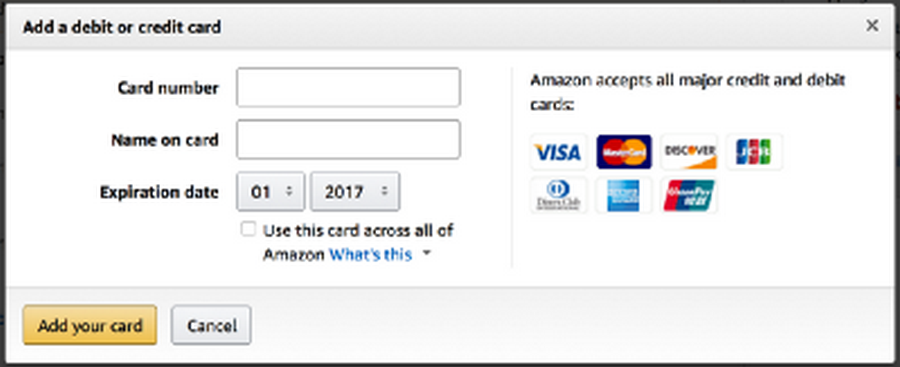
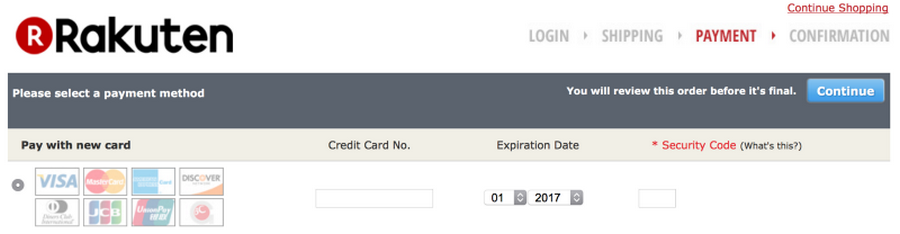
以下是亚马逊,Zappos,乐天,SimplifyCommerce和Apple等的一些例子。每个品牌都有基本特征,但风格,形状和大小都不同。设计团队根据自己的需要对这些设计进行了定制。





PayPal

我早期是PayPal的忠实粉丝。他们是第一个广泛使用数字支付选项的平台,然后它们发展缓慢而变得过时。
PayPal的按钮设计的太糟糕没有办法。目前有三种不同的官方PayPal按钮。
旧版本(官方) 点击此处
新版本(官方) 点击此处
新版的响应选项 细节分享

好消息是,PayPal似乎最终选择更新他们的无响应按钮。问题是这个最近的版本有许多的限制,尤为突出的是按钮下的宣传语。这不是你能(轻易)关闭的。如果,基于一个很大的假设,PayPal可以改进这种近期的响应式按钮工具,并给予设计师更高的灵活性,那么也许在将来,我们会使用它。
VISA Checkout

VISA已经花了一大笔钱来推销他们的数码产品,而且试验并不糟糕,但实际上并没有比Paypal好。它仍然会把你带出商店外然后又诱惑你回来。VISA Checkout更严重的的问题是用户界面按钮是由从来没有做过检验流程的人所设计的。
品牌和知名度是最重要的元素 - 其他一切都浮云。这个双按钮形状不容易与页面上的其他元素对齐,也很大。当你用其他按钮垂直堆叠时,最终会出现奇怪的垂直间距。别尝试去使用这个了。

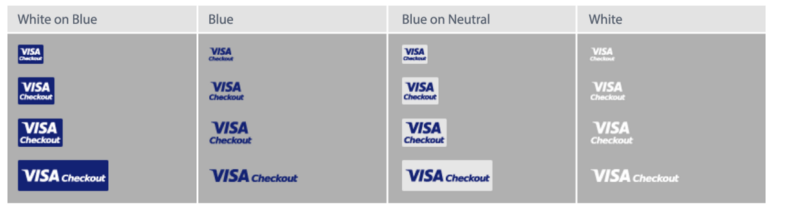
验收标志实际上是相当不错的,有很多选项可供选择。这些至少是可行的。

我的猜测是,VISA向一家大型机构支付了一大笔钱,来设计这个可笑的按钮。他们现在投资的人知道他们投入了多少,所以留了下来。也就是说,直到新的首席设计官进来,并用新潮的想法改变了行政人员的观点。
Apple Pay

经营平板电脑的苹果公司并不是使用数字支付的首个平台。但是,他们再次回归,做了一项了不起的工作,瞄准了其所有竞争者所丢失的商机。Apple Pay(两个单词)按钮是完全响应,并有三种简单的风格。标志清晰小巧。苹果有两大优势。首先,iPhone的普及率是巨大的,有一群经济实力雄厚的使用者。第二,苹果支付的用户体验很友好。你单击Apple Pay,弹出付款表,并用指纹确认。完成。不用离开网站,不用分心,只是需要支付然后享受就行了。

Apple Pay有白色和白色边框的按钮
完整的Apple界面指南 这里
Masterpass

Masterpass与VISACheckout非常相似,都挺糟糕的。你的第一个想法是,UI guidelines是PDF而不是代码工具。再次,我认为一个大的机构出售他们,现在他们被难住了。这不像VISA那么丑,但也不美。至少是一个标准的形状。

masterpass的按钮
AMEX Express Checkout

我们在用户界面上进行的尝试又半途而废了。AMEX甚至不会在你没有帐户的情况下看到他们的用户界面指南。尽管多次尝试,我也无法确保是不是如此。你可以试试看更多 这里。该按钮是一种具有人造阴影和无响应特征的奇葩。一个按钮,里面还有一个按钮和一个街道标志?这是用户界面版本的开始吗?

Amazon Pay

亚马逊正在电子商务世界并不断发展。在所有在线销售中,有43%的用户正在筹集科学资金。Amazon Pay的外观和感觉正在不断的改善,文档已经过时了。奇怪的是,这些新的设计不是响应式的。好像看起来他们希望拥有VISA和masterpass这样的大品牌一样如此丑的按钮。渐变的会火,对吗?

最近的亚马逊付款按钮看起来像这样(也是黄金和深灰色)


我仍可看到这些旧的亚马逊支付按钮
Android Pay

Google倾向于做正确的事情,AndroidPay也没有什么不同。他们制作了一整套符合材料设计理念的按钮。当然,这些都是响应性的。您可以点击此处查看文档。

Android Pay的按钮,有白色背景和白色字体带边框
我们是如何做成这样的,即将出现的又是什么?
这些糟糕的设计是由设计师制造的,他们被品牌要求给误导了,而忽略了最终用户的体验。优先考虑的事项有很多矛盾之处,投资与糟糕的设计,限制了设计师试图建立一个让用户满意的付款体验。
比特币和其他新的付款方式一直在上线。我不能预测哪些会吸引人,哪些不会。用户将确定他们想要什么,而我们会处理好。
如何去改善
在你进入一个黑暗的角落,为这些按钮在你美观的设计中不起作用而哭泣前,深吸一口气。您不必使用品牌方提供的内容。所有这些(甚至苹果)都会提供给你一些灵活性,关于这些按钮将如何出现。如果你需要一些容器,它们看起来一样,试试看。
请记住,在上线之前,你需要得到所有发行人的批准:他们将审查您的设计,但不要害怕去尝试标准以外的东西。相信你的直觉,并设计出适合用户的作品。
请牢记,我们花费大量的现金使这些东西富有成效。我不是建议你完全忽略品牌:在优秀的设计中,权衡两者是一贯的关键。


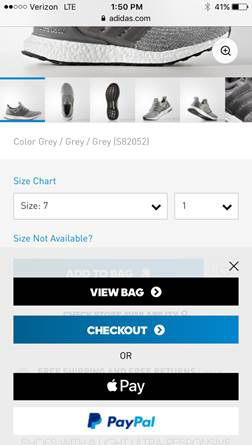
adidas(移动)•••正在进行中
两个例子。首先是阿迪达斯,他们有自定义的PayPal和Apple Pay按钮。这些不是发行人所要求的,但他们恭敬地修改了按钮来匹配他们的用户界面,这一切看起来都很棒。另一个图像是我正在开展的项目,我们修改了PayPal和Visa Checkout以匹配Apple Pay按钮的形状。这样做是为了在这些标记之间创建一致性并尽量减少混乱。此设计也得到平台发行人的批准(但还未成型),不过可以做到。
评论中留下你的想法吧,或者说说是否还有一些支付按钮我没有提到的。
原文作者:John Freeborn
原文地址:https://uxplanet.org/the-sad-state-of-payment-buttons-4d5cef3b9578
*请认真填写需求信息,我们会在24小时内与您取得联系。