产品趋势会发生变革,有可能是自觉,也有可能被动。无论如何,都需要设计让趋势变革软着陆到用户的体验中。 从企鹅FM新版播放页出发,与你聊聊关于产品趋势是怎样通过设计传导给用户的设计思考。

企鹅FM的内容型产品趋势
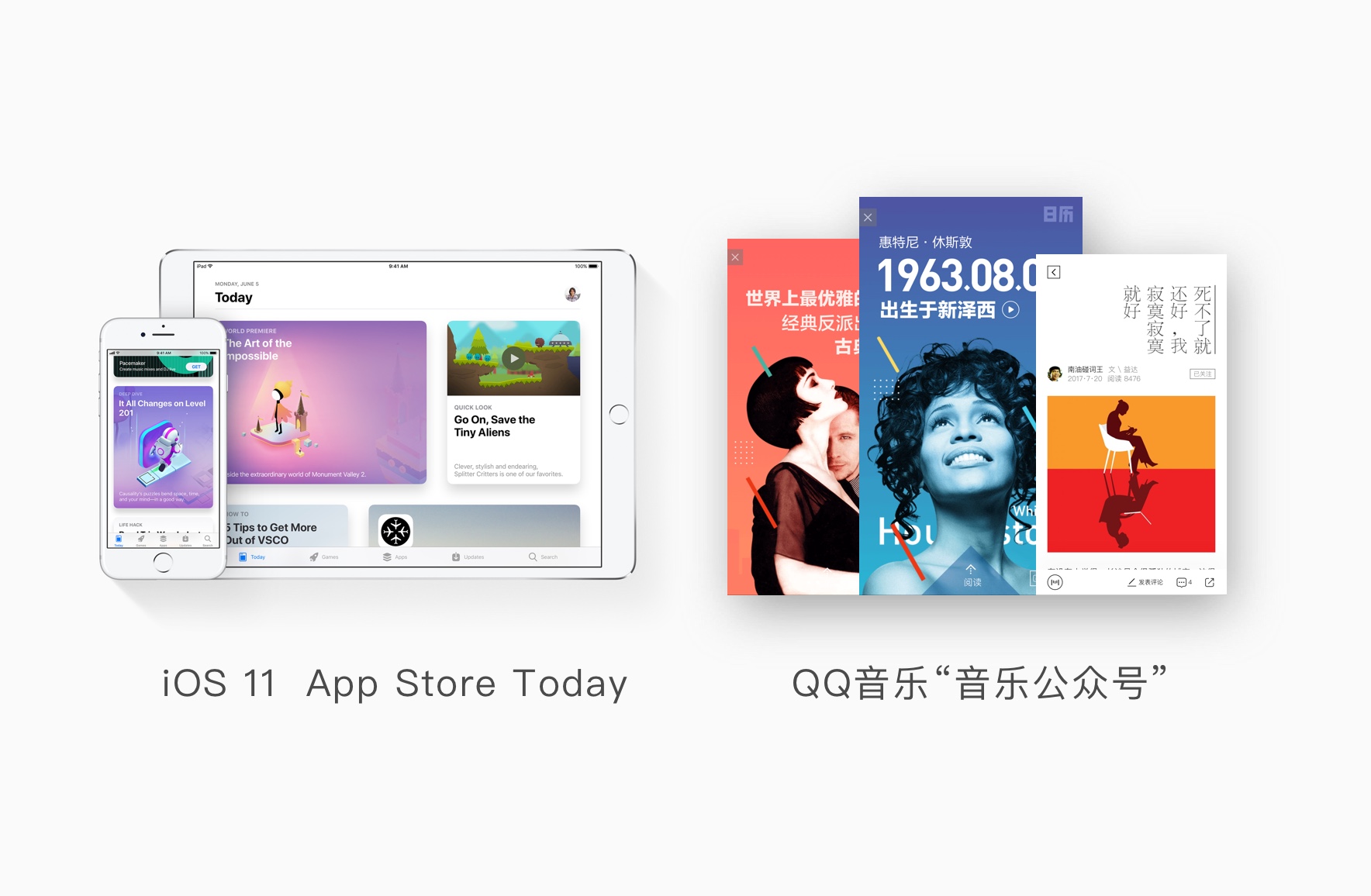
多年没有大动作的App Store进行了改版,推出了Today作为home page,里面是App和游戏的深度采访专栏(iOS 11预计秋季上线)【1】;音乐App们已经彻底改变了只能是BGM的宿命,改头换面让喜欢音乐的人还能分享见解、阅读杂志、建立歌单

这个时代,一个简单的工具或是一个走量的平台已经过时了,人们需要的是深度,产品纷纷向所谓的内容型产品转型。抱着辩证的观点看当然不是所有产品都需要这样做,但我们今天要讲的音频产品,偏偏它的基因注定了它会成长为这样一个内容型的音频产品。

互联网音频产品的成长之路
追溯当年播客横空出世,传统广播在互联网中的终于有了替代品。相对于传统广播,播客的RSS标准格式增加了许多附属的文字信息。当播客进入中国,诞生了许多像企鹅FM这种集音频托管、泛用型客户端于一身的音频平台,这些电台App在信息展示的基础上有了更多用户可参与的内容评论、社群、主播除丰富的内容和天然的订阅机制,音频本身就是大众传媒的基本内容载体之一,以上是我说音频产品有内容型基因的缘由。
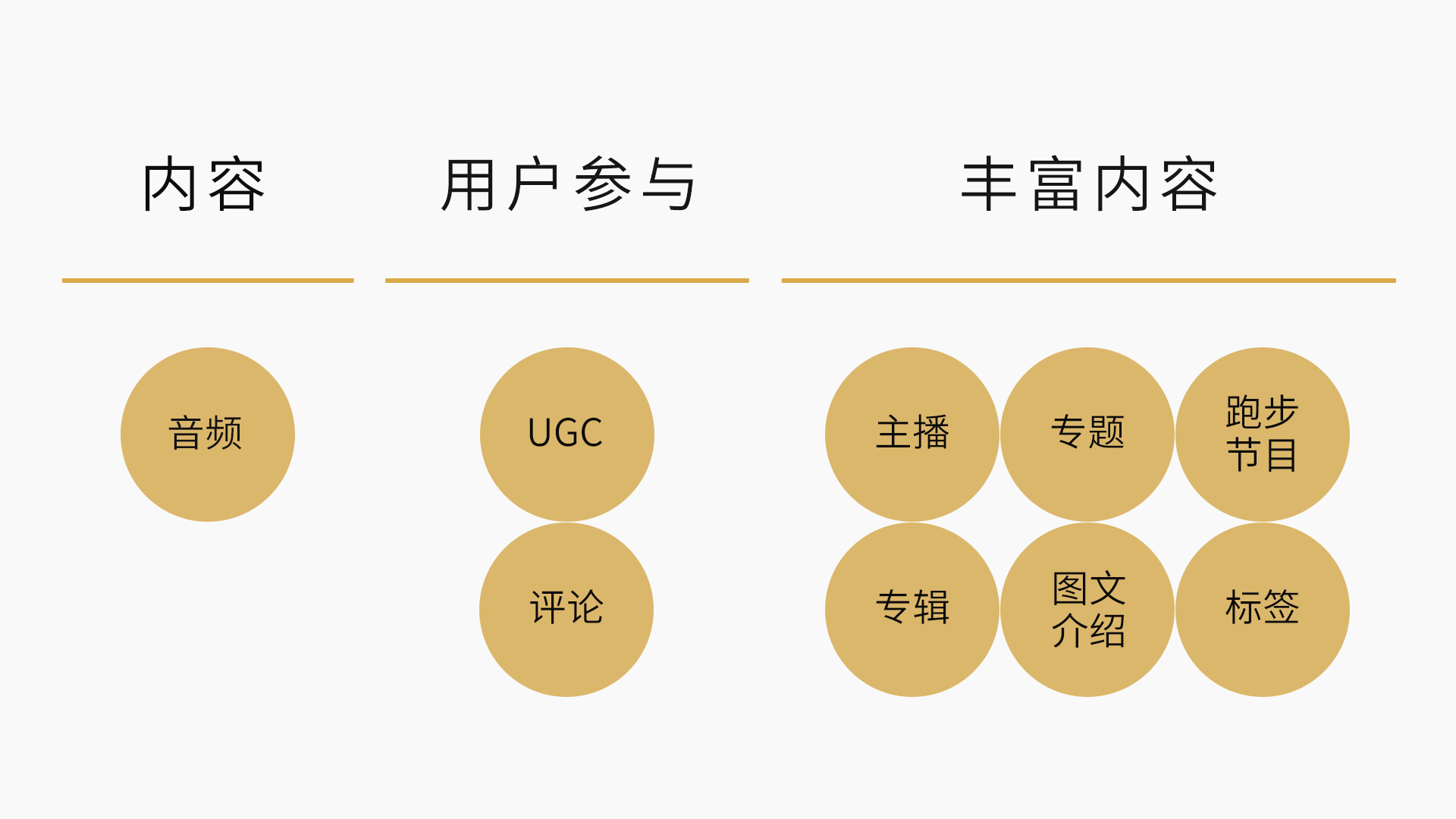
说回企鹅FM,我们这个产品经历了两年内容累积的野蛮生长,虽然不能和业内深耕十几年的产品相比,但也早已经过了一穷二白的阶段。企鹅FM不仅在不断地丰富内容(专辑、节目图文介绍,节目标签,专题、专栏等不同的深度内容),更强调用户的参与(评论、UGC原创录音)。

而这些内容却没有完整有效的展示给用户,没有充分调动用户积极性参与进来。在收听这些少则5分钟、多则一小时的节目时,用户只能退出干别的事从而中断了体验。
怎样将我们积攒了两年的内容通过设计重新包装,引导用户从单纯收听到深入体验内容呢?
播放页的决定树
我们决定从产品的头部页面播放页开始这种试水这种变革,播放页其实一直在不断优化,但是功能结构的本质其实没有变过一直是宽而浅的决定树。
什么是决定树?
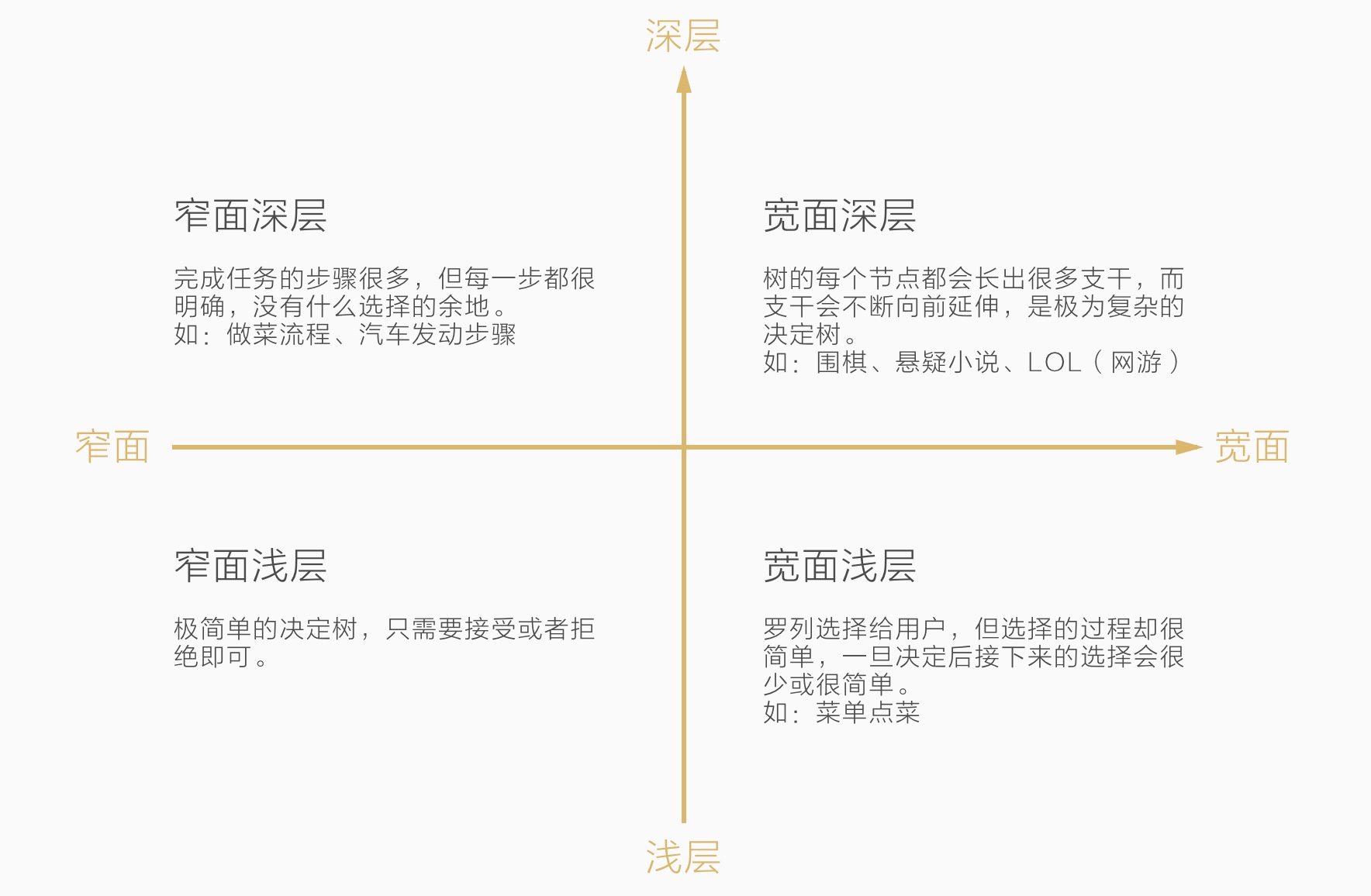
交互设计师在设计时往往会先搭建一个信息架构或者流程图,这些结构的每个步骤都是一个决定,这些由决定组合的事物结构在设计心理学中叫做决定树。【2】
结构树有两个衡量的尺度:面的宽窄与层的深浅。也就是宽面/窄面、深层/浅层。

用身边的事物举例:一道菜的菜谱是深而窄的决定树,因为做菜过程中要完成的任务很多,但是每一步都很明确,没有什么选择的余地,这决定了菜谱的深(任务多)与窄(线性流程)。国际象棋是宽而深的决定树,宽面(每一步棋都有很多走法),深层(对弈双方需要走出很多步棋才能决出胜负)。

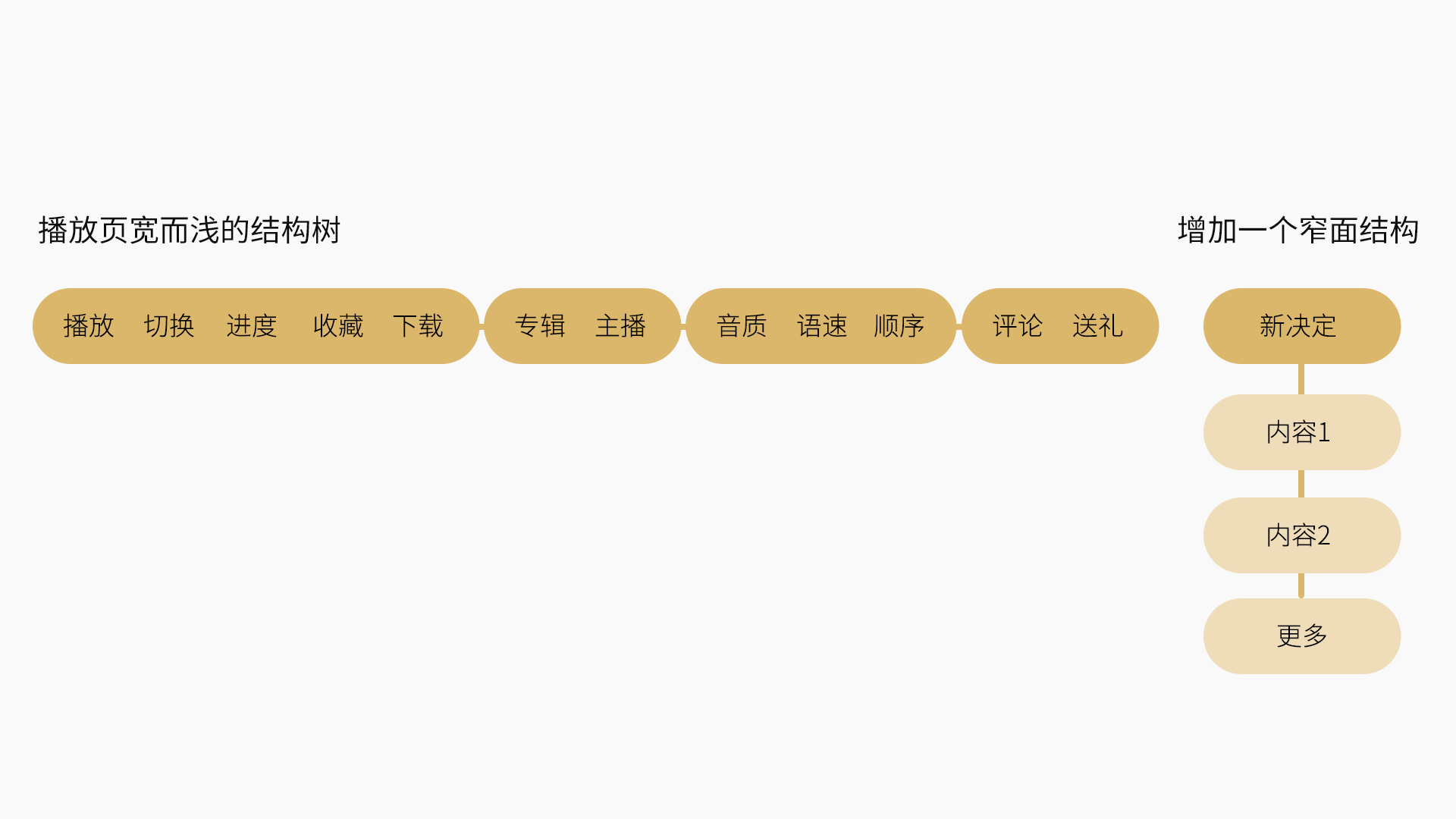
原本的播放页的决定树是宽面(许多任务可以执行)而浅层(每个任务都是一次性的)。比如所有的操作(暂停、快进、音效)都是一次性的决定,或者是内容入口(专辑、主播)点击后就跳转离开,和播放页再也无关。
宽而浅的决定树优点就是很容易操作,每一个决定都展示给你选择,这个很符合播放器的工具属性。而摆在我们面前的问题是怎样加入丰富的内容又不破坏这种操作的易用性?
我们对这颗决定树的改变是:在现有的播放页结构里增加一个窄面结构,让用户的某一个决定(操作)可以关联出一系列的操作和丰富内容。

设计软着陆
在这个宽而浅的支线决定树的指导下,有很多的的设计组合
这里关注两个重点用户的决定和决定引发的内容。用户的这个决定可以是某个入口也可以是某种操作,延展出来的窄面结构也给了设计较大的自由度做加法(我们内部称这个窄面结构为拓展)。
下图是用户可以在播放页作出的决定。

下图是拓展中可以使用的内容(金色为原播放页缺失内容)。

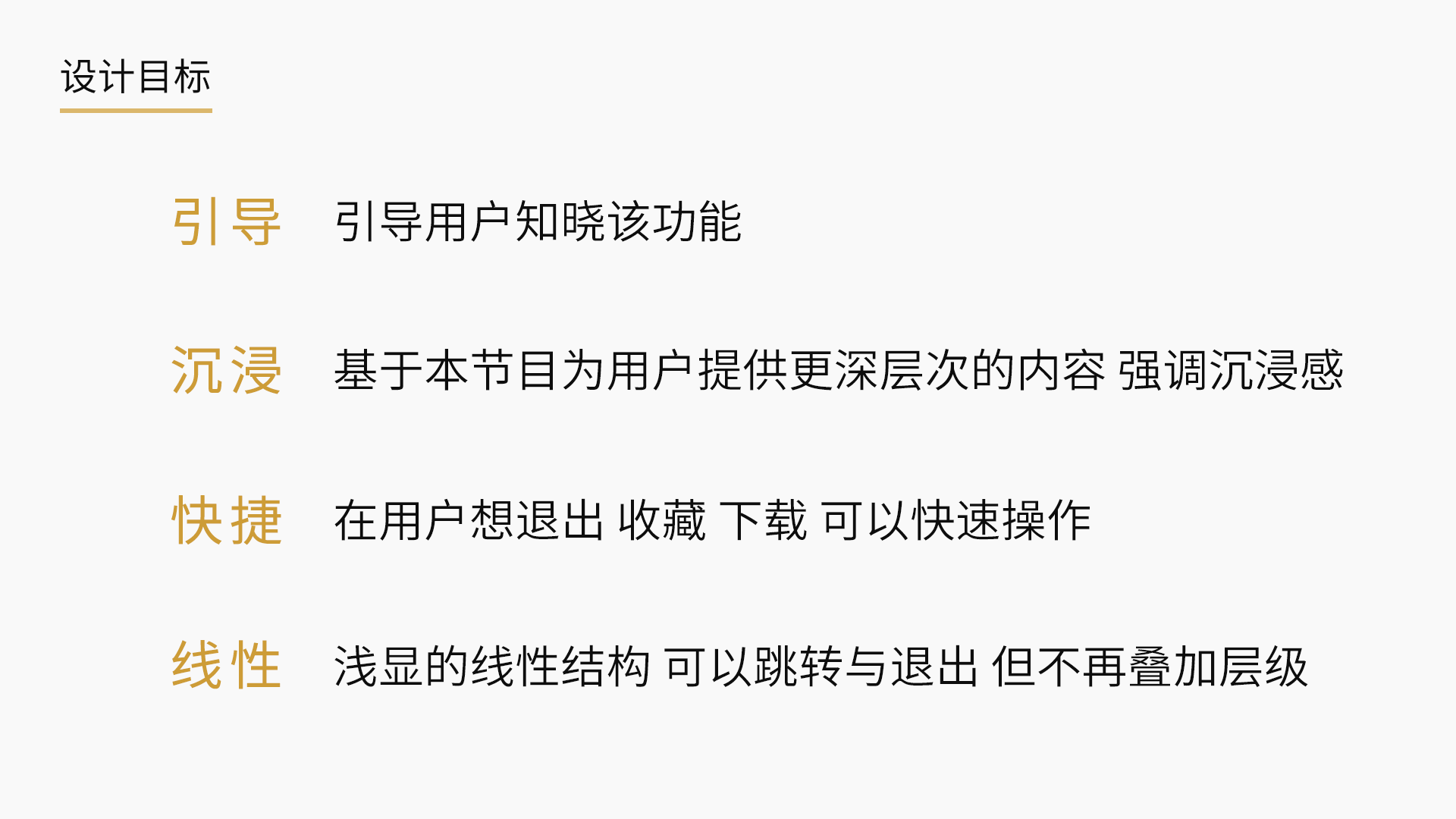
针对拓展的功能属性,我们提出了更加细化的设计目标去比对我们组合过的demo设计方案。

交互设计着陆
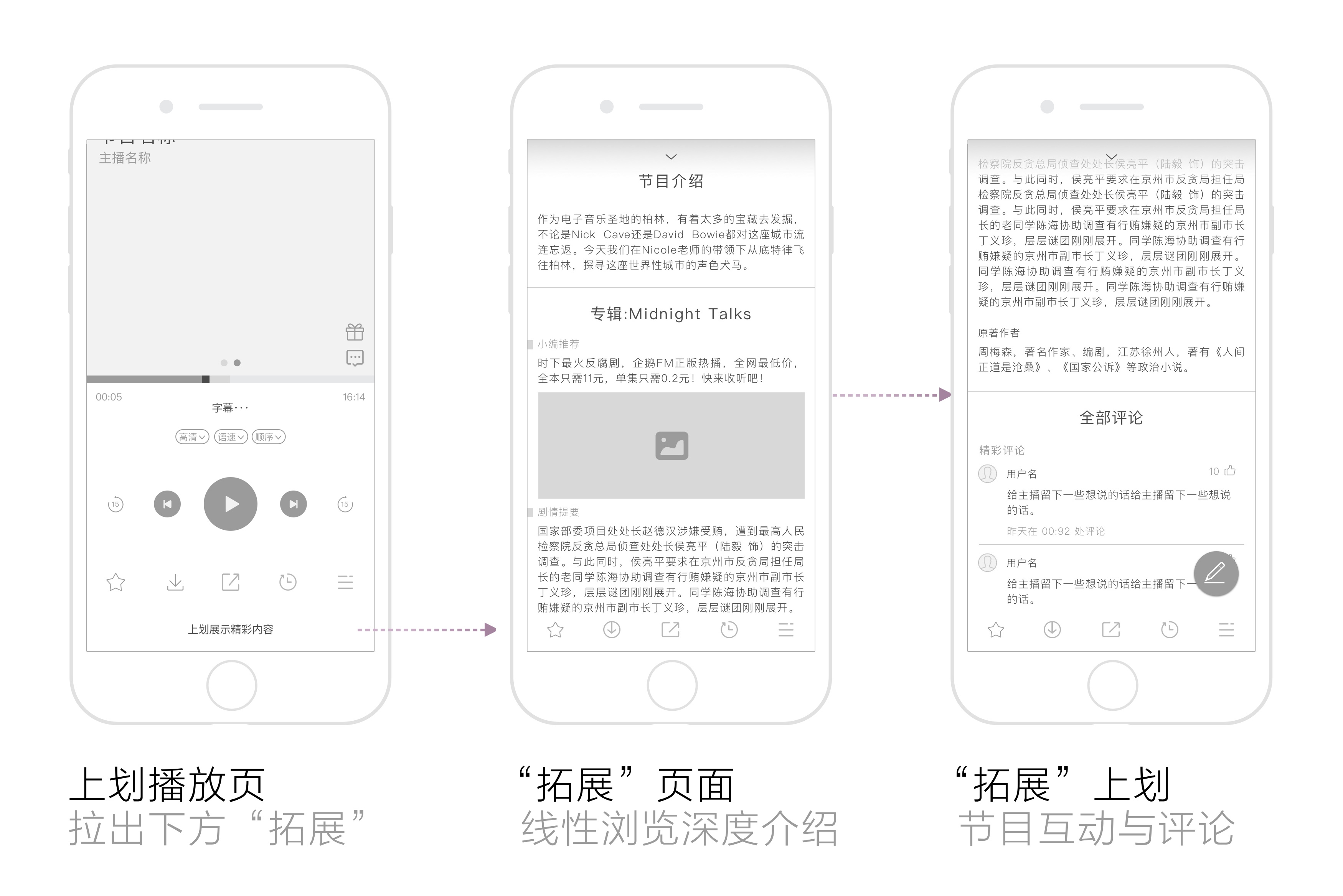
最终的方案我们选择了上拉操作作为拓展的触发决定,而拓展中的内容则选择了(节目介绍+专辑介绍+评论)的组合。这样的组合保证了用户如以往使用播放页的易用便捷,又在用户在想要更多内容时可以流畅而沉浸地阅读体验。

视觉设计着陆
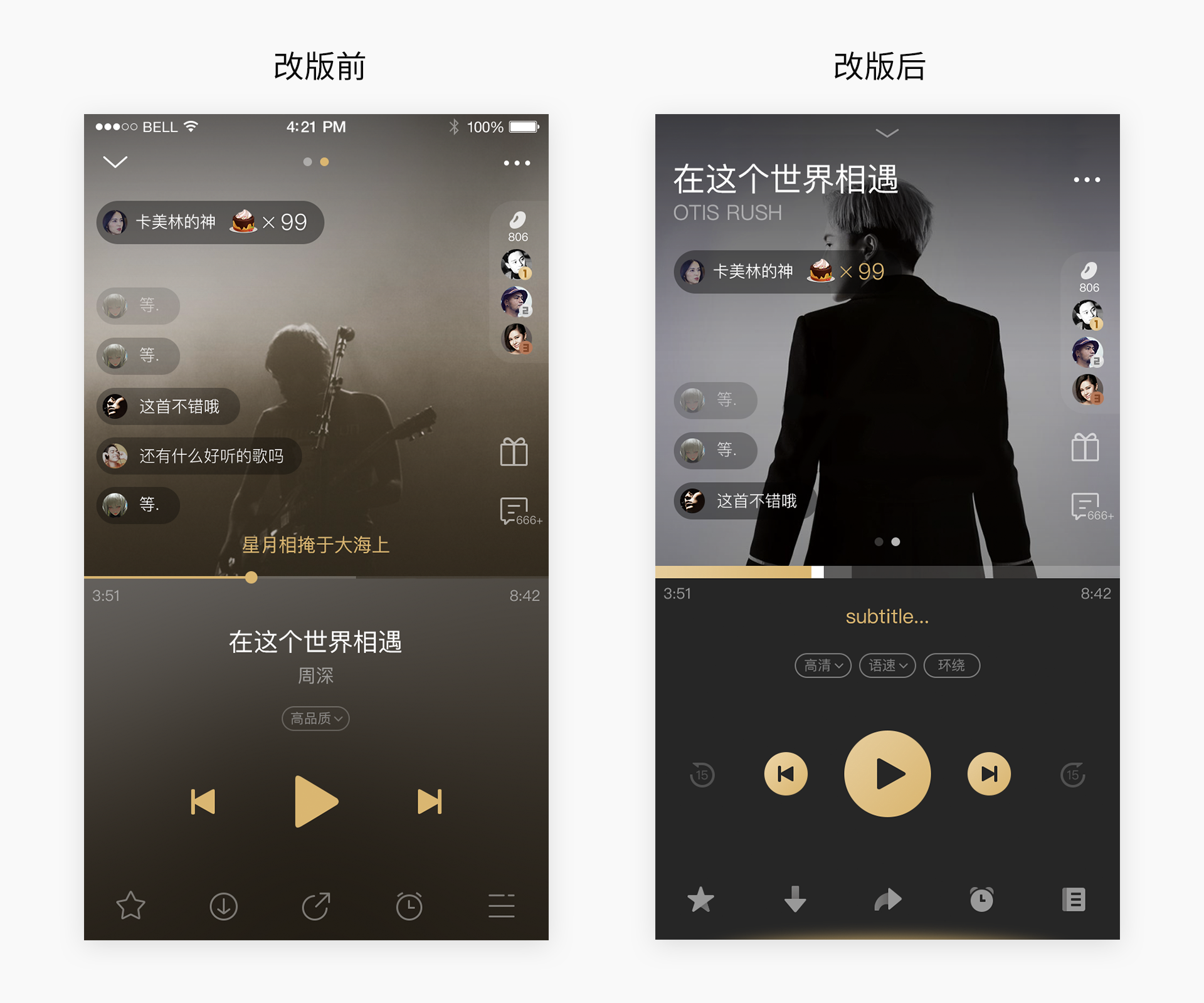
同期我们对视觉也进行了改良,目标同样是让用户更好地沉浸体验内容。这些尝试包括节目标题放大至左上角让重点信息更明显、去掉系统自带navigation bar让体验更沉浸、微立体的icon更具电台氛围、宽进度条用户更好操作小小的播放页凝结了设计师们许多的思考和心血,赶快下载新版企鹅FM体验一下吧!

新版本面性图标:

新版本播放页视频演示:
反思:设计与产品的一致性
作为设计师,我们往往关注的是设计本身的一致性,而常常忽略与产品本身发展趋势的一致性。
我们的产品和行业是时常在发展中的有时候因为外部环境迫使产品转型,比如阅后即焚这个概念受到青少年追捧时,各大社交平台自然不能坐以待毙;有时候因为量变引发了质变,比如新版App Store,当新游戏的数量已经在新应用总量中占比逼近50%的时候,苹果将其从App中剥离出来成立独立门类,在iOS11中与App平行层级;有的是因为产品调整了战略方向,比如SNS社交媒体化、电商内容化
以上林林总总的产品趋势,有的出于自觉,有的是被迫变革。企鹅FM的变革,其中既有本身的产品属性与内容量变质变的内因,又有行业趋势与用户取向的外因。设计师是否能在拿到产品需求时了解这些趋势甚至主动地洞察,是设计是否能与产品趋势一致的前提。
解铃还需系铃人,设计师们擅长优雅地解决问题,更要学会灵敏地发现问题。
参考备注
【1】www.apple.com/ios/ios-11-preview/
【2】The Design Of Everyday Things by Donald A. Norman
*请认真填写需求信息,我们会在24小时内与您取得联系。